1、pre 标签
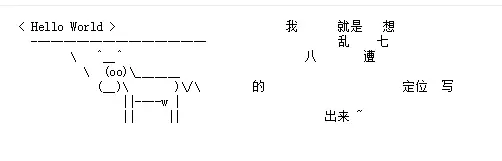
HTML 元素表示预定义格式文本。在该元素中的文本通常按照原文件中的编排,以等宽字体的形式展现出来,文本中的空白符(比如空格和换行符)都会显示出来。
例如:
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
效果图:
2、figure 与 figcaption
HTML 元素代表一段独立的内容, 经常与说明(caption)配合使用, 并且作为一个独立的引用单元。当它属于主内容流(main flow)时,它的位置独立于主体。这个标签经常是在主文中引用的图片,插图,表格,代码段等等.
这是的我微信公众号,快来扫码认识我吧~
这段文本已被删除。 , 请浏览其它部分

水的化学公式: H2O

2 + 32= 11

曲 (qu)
小 (xiao)
强 (qiang)

这段文本是从左到右的
这段文本是从右到左的